Akinyi on X: "How to use props in class components It involves passing data from a parent component to a child component. https://t.co/Y5j3Xop6Af" / X

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

ReactJS router + component hierarchy when swapping out components with route changes - Stack Overflow

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in,

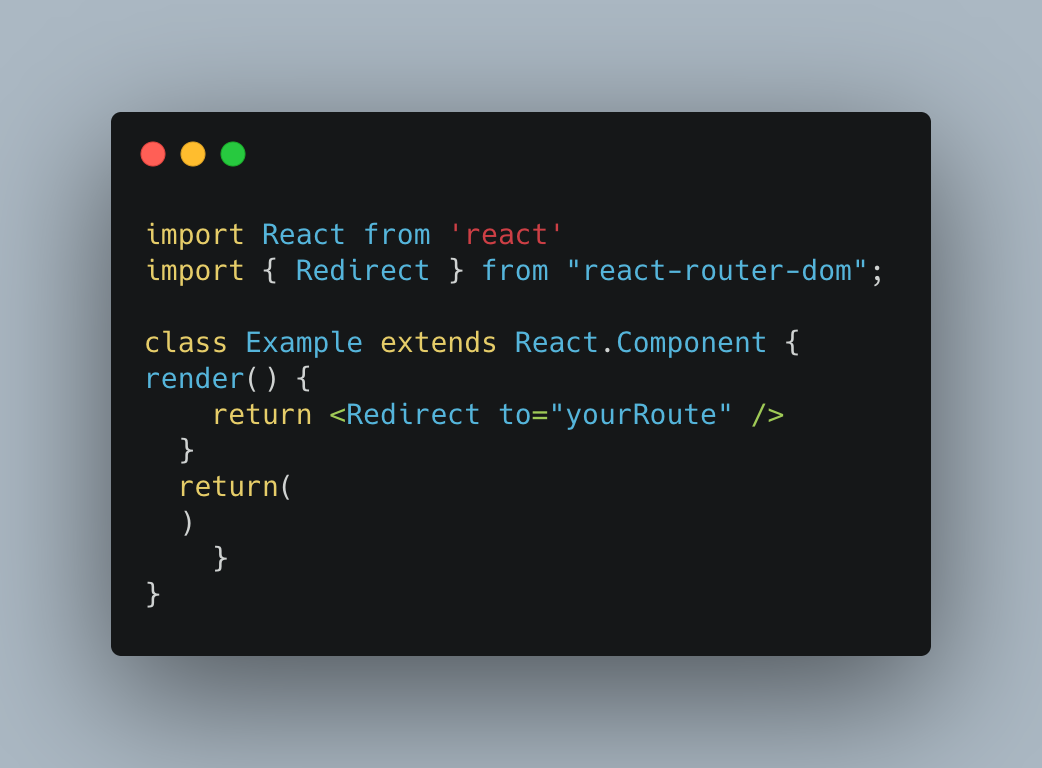
javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow

React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube